Seaman in GameMaker
<<Previous | ToC
| Next >>
 When
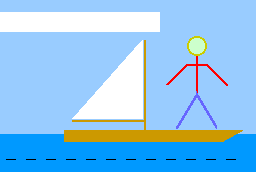
you open up GameMaker you see a medium-size blank light green game board,
with a palette of tools on the right. I used the rectangular region tool
for the water, boat, mast and sail boom, as well as the cutout for instructions
to the user (the sky is just the game board, recolored to sky blue); a
filled diagonal is used for the prow of the boat and the sail, diagonal
lines for the sailor, and a pair of concentric circles for the sailor's
head; short text lines, one for each character in the word to be guessed,
and a longer text line for messages to the user complete the needed widgets.
It's not photo-realistic, but certainly better than the ASCII
graphics of the previous implementation. Later
you can consider improvements to the artwork to make it more personal.
When
you open up GameMaker you see a medium-size blank light green game board,
with a palette of tools on the right. I used the rectangular region tool
for the water, boat, mast and sail boom, as well as the cutout for instructions
to the user (the sky is just the game board, recolored to sky blue); a
filled diagonal is used for the prow of the boat and the sail, diagonal
lines for the sailor, and a pair of concentric circles for the sailor's
head; short text lines, one for each character in the word to be guessed,
and a longer text line for messages to the user complete the needed widgets.
It's not photo-realistic, but certainly better than the ASCII
graphics of the previous implementation. Later
you can consider improvements to the artwork to make it more personal.
If this is your first GameEngine game, you might take a few minutes
to familiarize your self with the tools in the tool panel, or perhaps try
a simpler game to start, for example Pong.
You can click on the "Start Over (New)" button to get a clean game
state when you are ready to build your game.
Ready to start? Here we go. First name your game. It needs to be a valid
Java name. I called mine "Seaman". Type the name into the Name field of
the tool panel and click OK (or press Enter).
After you have more widgets, clicking on the game name in the widget list
will select the game board.
We want to build the widgets back to front. The sky is behind everything,
but we will use the game board for that. All we need to do is set the color.
Double-click the color swatch and type in the hexadecimal for a sky color.
I used 0x6699FF. Increase the 66 (red) and 99 (green) parts to
get a lighter blue. You can get sunset colors by reducing the blue and
increasing the red. A faster way to get exactly the color you have in mind
is to go into an app or program that has a color editor with sliders, and
slide them around until you see the color you want, then read the hexadecimal
off the display. I wanted to build a color editor into GameMaker, but I
ran out of time and there were more important things to do.
The water is a single rectangle as wide as the game window and positioned
so that the height + vertical position adds up to the height of the game
window, and its left edge is 0 to match the game window. I chose a darker
blue 0x1166FF. Seawater is rarely a pure blue, so you could increase
the red component to make it more gray.
Everything is in front of the sky and water, but not overlapping anything
else (except the two circles of the head), so you can do them in any order.
The boat, mast, and sail boom I made from rectangles. If you change
the color of the rectangle before dragging it onto the game board, it will
be the same color for all three rectangles (if you want that). The triangular
prow I made using the Diagonal tool (the brown line) set to Up and
Thickness
to 'o' (for fill Over the diagonal line), the same color
and height as the boat body and a width that looked good to my eye. The
sail is the same tool, but Thickness to 'n' (for fill uNder
the diagonal line).
The stick figure is mostly diagonal lines, except the head, which is
two concentric circles (the purple tool, not red, but it probably doesn't
matter for this). The first (behinder, "outline") circle is four pixels
larger than the face in front of it, and two pixels to the left and higher.
That gives you a 2-pixel line width. If you chose some other line width
for your stick figure, or if you decide you want a real face and not a
simple circle outline, you can choose some other effective width. Choose
a face color (the second circle) to match the sky behind for a genuine
(hollow) stick-figure look, or else something to reflect the ethnicity
you want your sailor to have. A medium tan is probably the least specific.
Mine came out a little greenish, I guess I can say he's seasick ;-)
You can do your dashes as a single line of text, but then you need to
implement the character substitution with string operators. I did mine
with arrays, an array to hold the (hidden) word to be guessed, and another
array of widgets to hold the dashes, one single-character text line widget
for each character of the displayed dashes line. I made my arrays
all a fixed size 32 (not all shown in the screenshot above), which is longer
than any word any reasonable person can think of. Apart from some silly
protein name that takes more than three hours to pronounce, Google gives
"longest word in the English language" as a lung disease at 45 letters,
which if you put up 45 dashes, everybody would know immediately that it's
the only word in a major dictionary that long, so the game may be humorous
but otherwise uninteresting. According to Grammerly.com,
the next thirteen longest words are all 30 letters or less. Fourth on their
list is the longest word we all knew about when I was in school. I guess
the longer words (mostly medical terms) had not been invented yet.
I gave all my guessable letters text widgets the same name, differing
only in a sequence number stuck on the end. That way I can load their references
into an array of GameWgt[] at startup (that is, in the Startup()
method) by constructing the name programmatically to get the widget reference
from the FindListWgt
method. Java arrays start with index 0, so I gave my array widgets names
starting with something like "DashLet0" then counting up to 31.
Except I'm lazy, so I made just the first one, then quit out of GameMaker
and copied its line in the Seaman.txt file and pasted it back
30 more times, incrementing the line number and the name (the numbers are
different, both sequential), then adjusting also the horizontal position
+20 on each subsequent line. Finally I added the new line numbers to the
sprite list in line 2. Make sure the list size in line 2 (the tenth number
on that same second line, followed by two spaces) is large enough to accommodate
your added widgets. See the Widget Specification
Line documentation. It's a little tedious, but less so than making
each widget from scratch.
In the next page we'll look at the Java code to
initialize these widgets.
<<Previous | ToC
| Next >>
[2022 November 8]
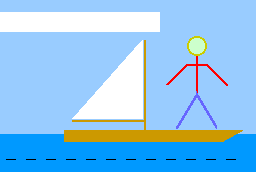
 When
you open up GameMaker you see a medium-size blank light green game board,
with a palette of tools on the right. I used the rectangular region tool
for the water, boat, mast and sail boom, as well as the cutout for instructions
to the user (the sky is just the game board, recolored to sky blue); a
filled diagonal is used for the prow of the boat and the sail, diagonal
lines for the sailor, and a pair of concentric circles for the sailor's
head; short text lines, one for each character in the word to be guessed,
and a longer text line for messages to the user complete the needed widgets.
It's not photo-realistic, but certainly better than the ASCII
graphics of the previous implementation. Later
you can consider improvements to the artwork to make it more personal.
When
you open up GameMaker you see a medium-size blank light green game board,
with a palette of tools on the right. I used the rectangular region tool
for the water, boat, mast and sail boom, as well as the cutout for instructions
to the user (the sky is just the game board, recolored to sky blue); a
filled diagonal is used for the prow of the boat and the sail, diagonal
lines for the sailor, and a pair of concentric circles for the sailor's
head; short text lines, one for each character in the word to be guessed,
and a longer text line for messages to the user complete the needed widgets.
It's not photo-realistic, but certainly better than the ASCII
graphics of the previous implementation. Later
you can consider improvements to the artwork to make it more personal.